আচ্ছা আপনারা কি কখনো ভেবেছেন, যে আমাদের হাতের কাছে থাকা কম্পিউটার কিংবা স্মার্ট ফোনটি তে কি কখনো আমি একটি সাইট বানাতে পারব ?
এমন চিন্তা আসতেই পারে ।
আমরা সবাই জানি আমরা অনলাইনে যেকোন website publish করতে চাইলে, আমাদের কিনতে হয় Domain এবং Hosting..
আর যারা কেবল Developing শিখছেন , তারা অনেকেই কম্পিউটারে XAMPP ব্যবহার করে থাকে প্রাক্টিস এর জন্য।
কিন্তু আমারা জানি যে, XAMPP এ Host করা সাইট শুধু আমরাই এক্সেস করতে পারব।
কারন এইটা আমাদের নিজস্য লোকার সার্ভার এ থাকে এবং যে IP তে হোস্ট করা থাকে তা শুধু আমাদের কম্পিউটার দিয়ে এক্সেস করা সম্ভব।
কিন্তু আজকের পোস্টএ আমি আপনাদের শিখাব, কিভাবে আমরা আমাদের এই Local Server কে Public Server করতে পারি ।
এবং এর মাধ্যমে আমরা নিজেদের সাইট নিজেদের মোবাইলে কিংবা কম্পিউটারে হোস্ট করতে পারব।
তো আজকের এই পোস্ট আমরা দেখাবো মোবাইল ফোনে কিভাবে আমরা আমাদের সাইট বানিয়ে অনলাইনে লাইভ করতে পারব। এবং যে কেউ আমাদের সাইট এক্সেস করতে পারবে অনলাইনের মাধ্যমে ।
পিসি দিয়ে কিভাবে করতে হয় সেটা অন্য একদিন দেখাবো ।
চলুন শুরু করা যাক …
আমি চেষ্টা করব কম কথা বলার , এবং সবকিছু ক্লিয়ার রাখার।
Step 1:
আমরা এই Step এ দুইটি সফটওয়্যার ডাউনলোড করে নেই । কারন আমাদের এই দুই Software এর প্রয়োজন আছে।
নিচে আমি লিংক দিয়ে দিলাম।
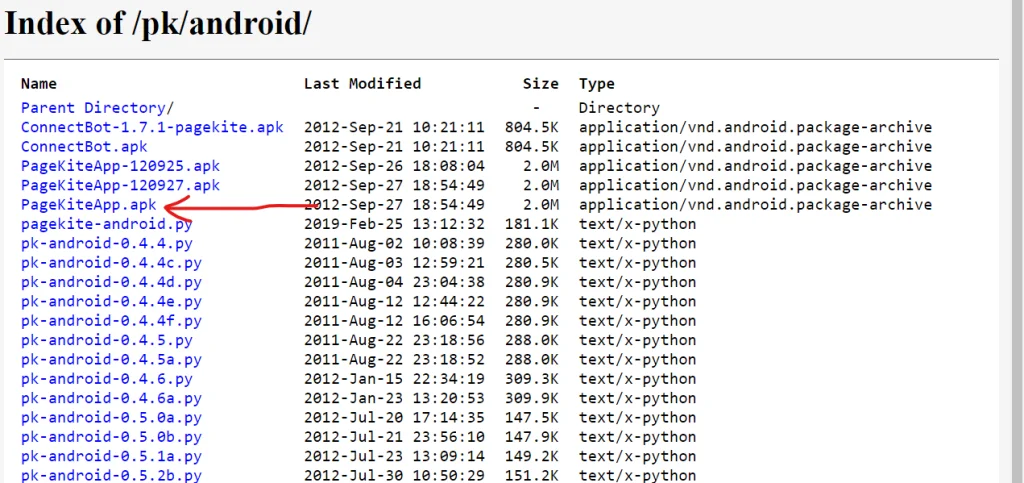
মনে রাখবেন Pagekite এর সাইট এ গেলে আপনি অনেকগুলো সফটওয়্যার পেয়ে যাবেন ।
তার মাঝ থেকে নিচেরটা ডাউনলোড করবেন।
তো এখন পর্যন্ত আপনার Step 1 এর কাজ শেষ এবারে আমরা আসি Step 2 এ ।
Step 2:
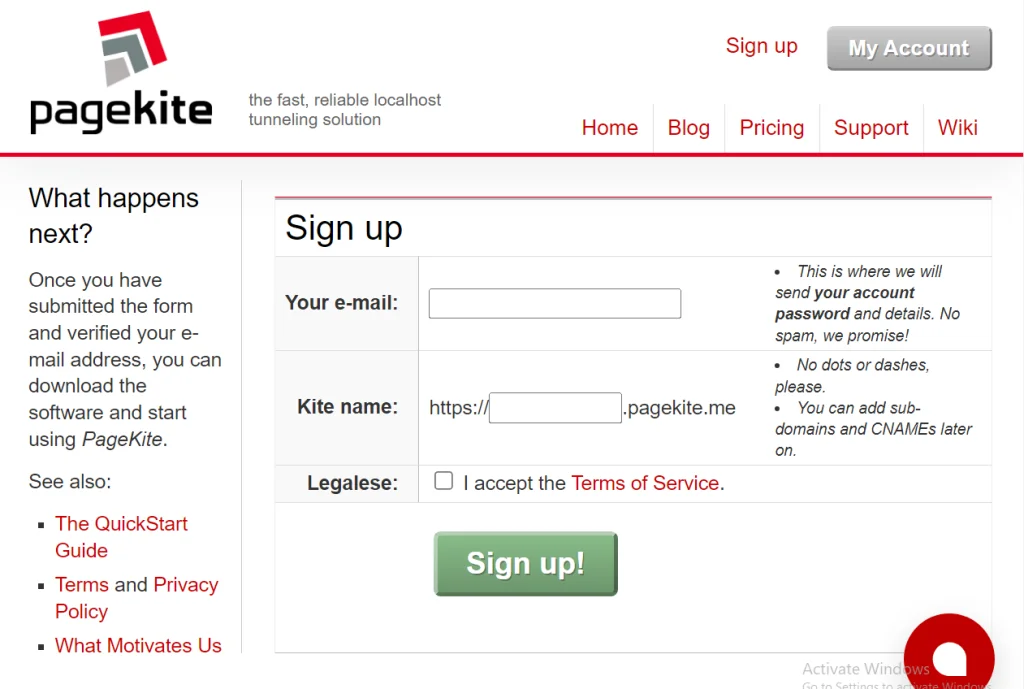
এই পর্বে আমাদেরকে https://pagekite.net/ এ একটি একাউন্ট করতে হবে ।
আর এইখান থেকেই আমরা আমাদের ডোমেনটাও নিয়ে নিব।
Account খোলার জন্যে নিচের লিংক এ ক্লিক করুন।
Kite Name হচ্ছে আপনার সাইট এর নেম ।
সব বক্স পুরন করে Sign Up এ ক্লিক করে নিজের মেইল ভেরিফিকেশন করে নিলেই আপনার কাজ শেষ ।
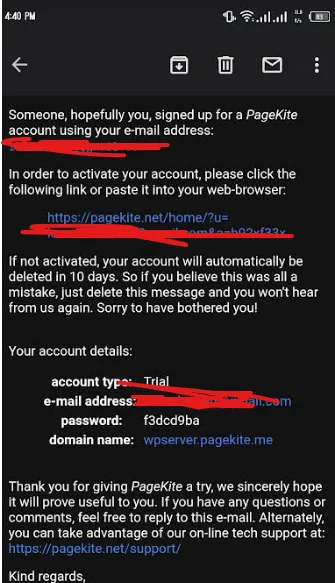
মেইল ভেরিফিকেশন লিংক যেই মেইল এ পাঠানো হয় , সেইখানে আপনারা Password পাবেন।
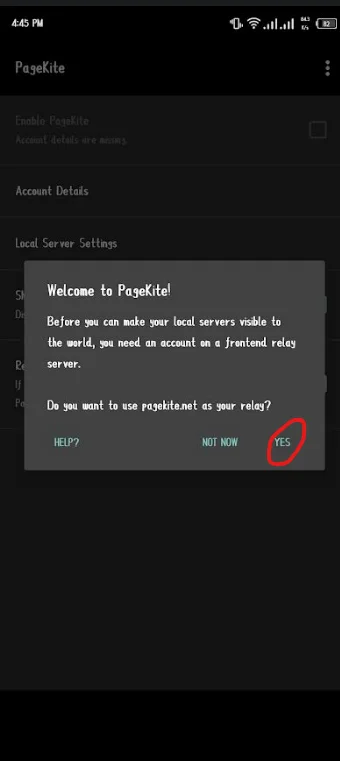
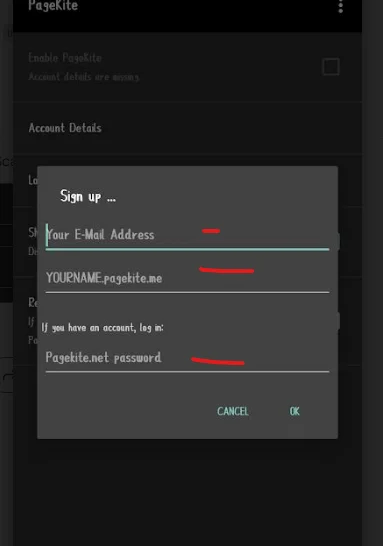
এইবারে আমাদের কে Pagekite App এ লগিন করতে হবে নিচের স্ক্রিনশট ফলো করেন।
Yes এ ক্লিক করেন ।
এমন ফর্ম আসবে , আপনি যেই মেইল দিয়ে একাউন্ট করেছেন সেটা দিন ।
আপনার সাইট এর নাম কি ছিল তা দিন।
আর Password টা দিয়ে ওকে করলেই আপনার একাউন্ট লগিন হয়ে যাবে ।
Step 3:
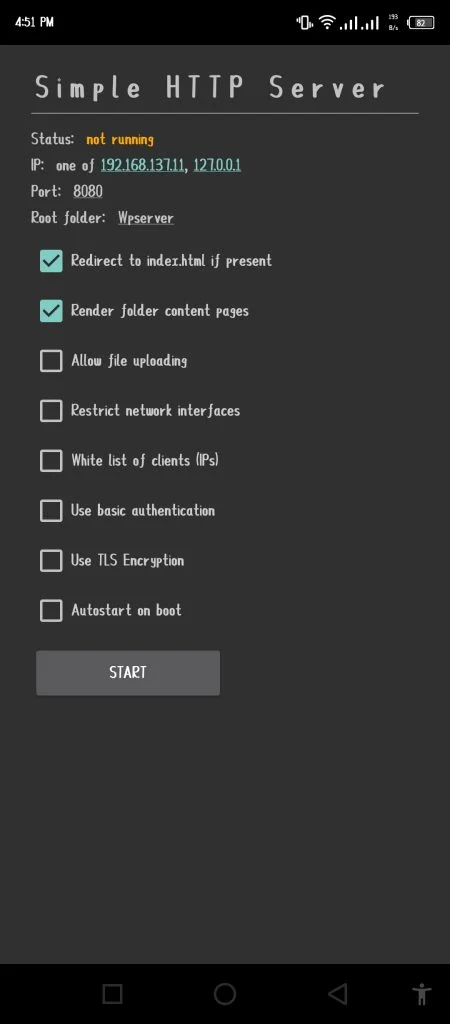
এবারে আপনার Simple Http Server App টি ওপেন করুন ।
দেখুন আপনারর পোর্ট 8080 দেওয়া আছে ।
এখন তার নিচে দেখুন root folder নাম এর একটা অপশন আছে । তো এইখানে আপনি যেই ফোল্ডার এ সাইট রাখতে চান সেই ফোল্ডার টা সিলেক্ট করে দিবেন ।
আমাকে দেখুন আমি একটা ফোল্ডার সিলেক্ট করে দিয়েছি ।
root folder এ যদি index.html file থাকে তাহলে সেটা অটোমেটিক এক্সেসকরে ফেলবে ।
তাই আমরা আমদের সাইট এর ফোল্ডার এ একটি Html tamplete রেখেছি ।
যেটা রেসপনসিভ ও ।
আচ্ছা এইবার আমরা আমদের Simple http server app টা চালু করে দিব start button এ ক্লিক করে।
Step 4:
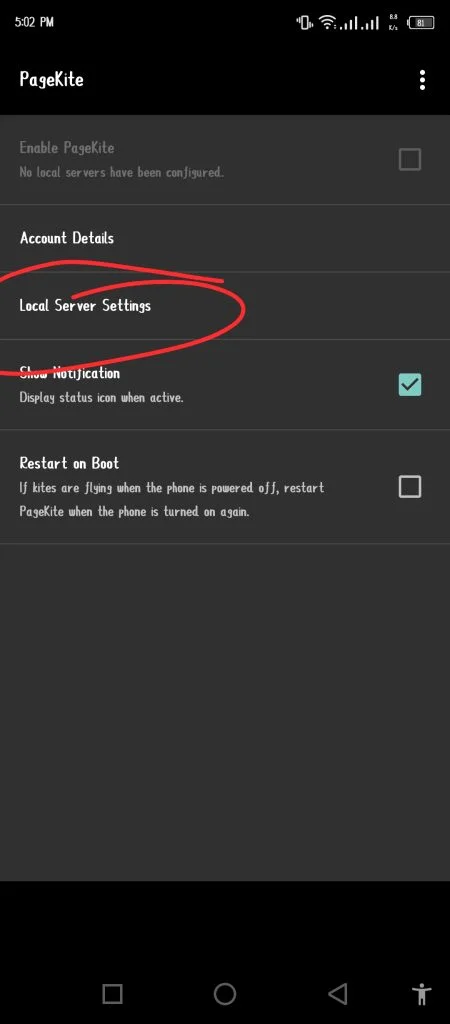
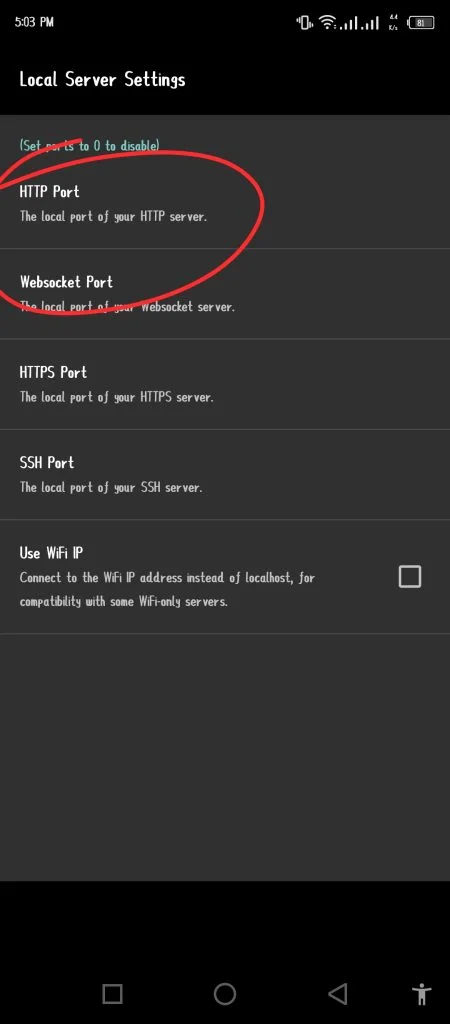
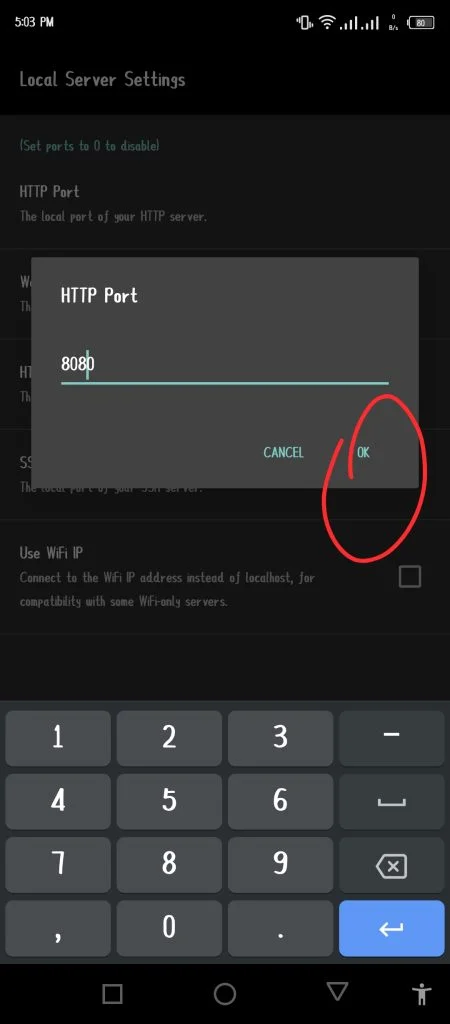
এইবারে আমাদের কে Pagekite App এ এসে port setup করতে হবে ।
নিচের স্কিনশট ফলো করেন ।
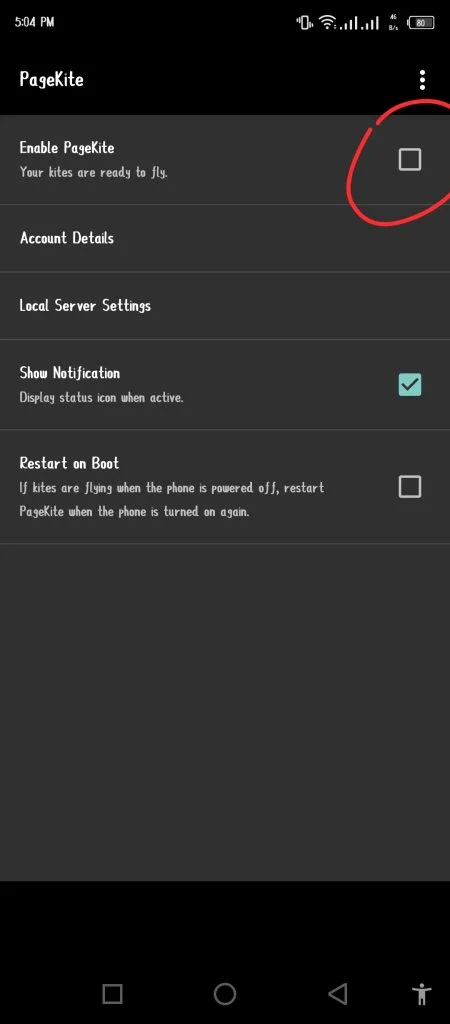
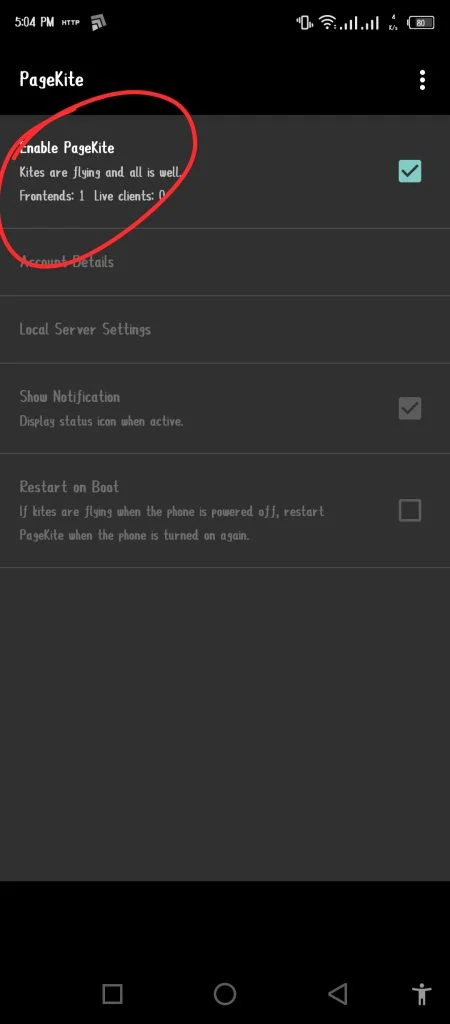
ওকে দেওয়ার পরে , এখন আমাদের pagekite চালু করতে হবে । হোম পেজ এ এসে স্কিনশট এর মত করে চালু করে দেন।
আমার হয়ে গেছে দেখুন ।
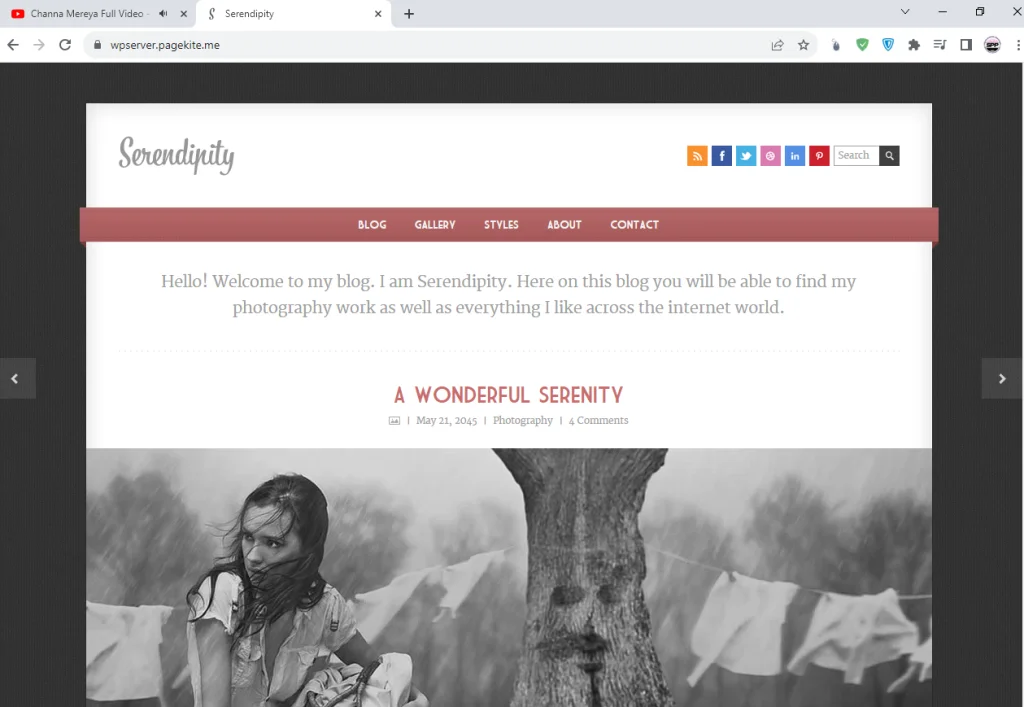
এখন নিচের স্কিনশট দেখুন আমি আমার পিসি দিয়ে আমার তৈরি করা সাইট এক্সেস করছি ।
আচ্ছা আসা করি আপনি সব বুঝতে পারছেন ।
এখন কথা হচ্ছে আমি আমার root folder এ Template রেখেছি , যার ফলে এইটা সুন্দরভাবে দেখাচ্ছে আপনি যদি Root folder এ ফাইল অন্য ফাইল রাখেন তাহলে তাহলে সেটাই দেখাবে।
নিচে আমি ফ্রি Html Template Download করার সাইট দিয়ে দিলাম আপনারা চাইলে এইখান থেকে ডাউনলোড করে টেস্ট করতে পারবেন।
https://www.free-css.com/template-categories/responsive
আচ্ছা এতদুরে একজন নরমাল মানুষ সব বুঝে যাওয়ার কথা কিন্তু যারা একেবারেই নতুন তাদের জন্যে আমি root folder option টা একটু বুঝিয়ে দেই ।
root folder হচ্ছে আপনার সেই folder যেখানে আপনি আপনার সাইট টি রেখেছেন ।
এখন ওই ফোল্ডার এ যদি আমি একটি গান রাখতাম তাহলে আমার website এ প্রবেশ করলে সেই গানটি সেখানে দেখাতো ।
আর এই root folder টি আমি বানিয়েছি আমার মোবাইল এর ফাইল ম্যানেজারে । ( যেভাবে আমরা নরমাল ফোল্ডার বানাই আরকি )
তারপর simple http server app এ গিয়ে সেই ফোল্ডার টা সিলেক্ট করে দিয়েছিলাম।
আর যেহুতু আমি এই মুহুর্তে এই ফোল্ডার এ একটি Template রেখেছি তাই সেটা ডাইরেক্ট সুন্দর একটি সাইট এ পরিবর্তন হয়ে দেখা যাচ্ছে ।
আশা করি যারা নতুন তারা এই স্টেপ টা সুন্দর করে বুঝে গেছেন ।
তো এই ছিল আজকের পোস্ট আশা করি আপনার ভালো লেগেছে আপনাদের ।
সৌজন্যে আমার সাইট
The post নিজের হাতে থাকা Smartphone টিকে বানিয়ে ফেলুন Public Web Server ! appeared first on Trickbd.com.












0 comments: