আমাদের শখের ব্লগার ওয়েবসাইটটি আমরা অনেকভাবেই কাস্টোমাইজ করে সুন্দর করার চেষ্টা করি।যেনো আমাদের ওয়েবসাইটের ভিজিটরদের আমাদের ওয়েবসাইট সহজেই পছন্দ হয়।ইতোমধ্যে আমি ব্লগার সংক্রান্ত অনেক পোস্ট করেছি।ব্লগিং সম্পর্কিত যেকোনো সমস্যায় আমার প্রোফাইল ভিজিট করলে অনেক পোস্ট পাবেন,সেগুলো হেল্পফুল হবে বলে মনে করি।
আজকের এই পোস্টে আমি আপনাদের সাথে শেয়ার করবো,কিভাবে আপনি সহজেই আপনার ব্লগার ব্লগের টাইটেলে সাবটাইটেল যুক্ত করতে পারবেন।
সাবটাইটেল কি?
আপনার ব্লগের মেইন টাইটেল বা ব্লগের নামের পাশে কোনো শব্দ বা কয়কেটি শব্দ নিয়েই সাবটাইটেল।অর্থাৎ,মনে করুন আমাদের একটি ব্লগিং টিউটোরিয়াল রিলেটেড ব্লগ আছে।এখন আমরা চাইলে কিন্তু সেই ব্লগের নামের পাশে যেকোনো শব্দ যুক্ত করতে পারি আমাদের ব্লগের মেইন টাইটেল অপরিবর্তিত রেখেই।এক্ষেত্রে সাবটাইটেল সাইজে একটু ছোট হবে।যেমন : Trickbd যদি হয় আমাদের ব্লগের নাম।তবে এর সাবটাইটেল দিতে পারি .com কিংবা blogging hub অথবা আপনি যা দিতে চান।
নিচে একটি উদাহরণ দিলাম :
ব্লগার ব্লগে সাবটাইটেল যুক্ত করবো কিভাবে?
নিচে দেখানো পদ্ধতিগুলো মনোযোগ দিয়ে সুষ্ঠ ভাবে অনুসরণ করলে আপনি সহজেই আপনার ব্লগার ব্লগে মেইন টাইটেল বা ব্লগ নামের পাশে একটি সাবটাইটেল যুক্ত করতে পারবেন।
-
- প্রথমে যাবেন Blogger Dashboard এ।
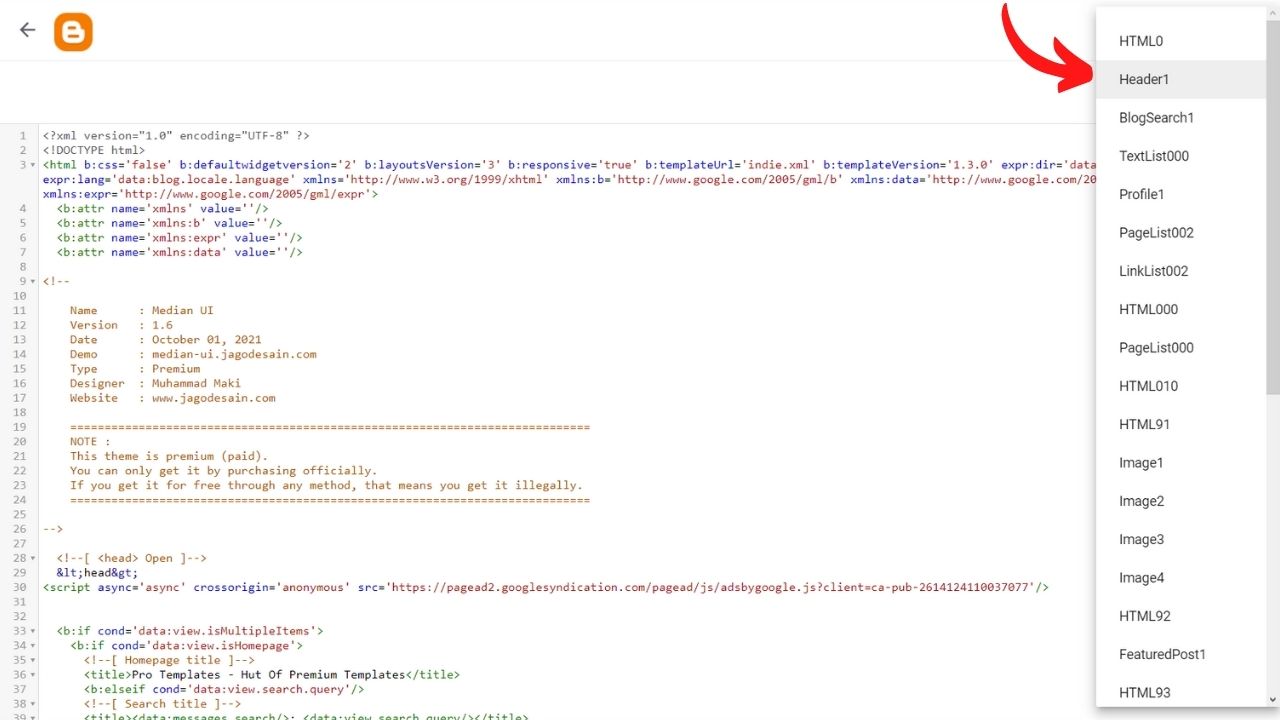
- তারপর Themes এ ক্লিক করে drop-down মেনু থেকে থিমের ভিতর যাবেন।
- এখন সার্চ করুন ]]></b:skin> কোডটি।তারপর এই ]]></b:skin> কোডের উপর নিচে নেয়া সিএসএস কোডগুলো পেস্ট করে দিন।
.headerSub{margin-left:5px;font-family:var(--font-body);font-weight:400;font-size:11px;white-space:nowrap;text-overflow:ellipsis;overflow:hidden;max-width:50px;vertical-align:middle;opacity:.6;flex-shrink:0}.Header .headerSub:before{content: attr(data-text)}
- এবার header section এ গিয়ে <data:title/> কোডটি খুঁজুন।
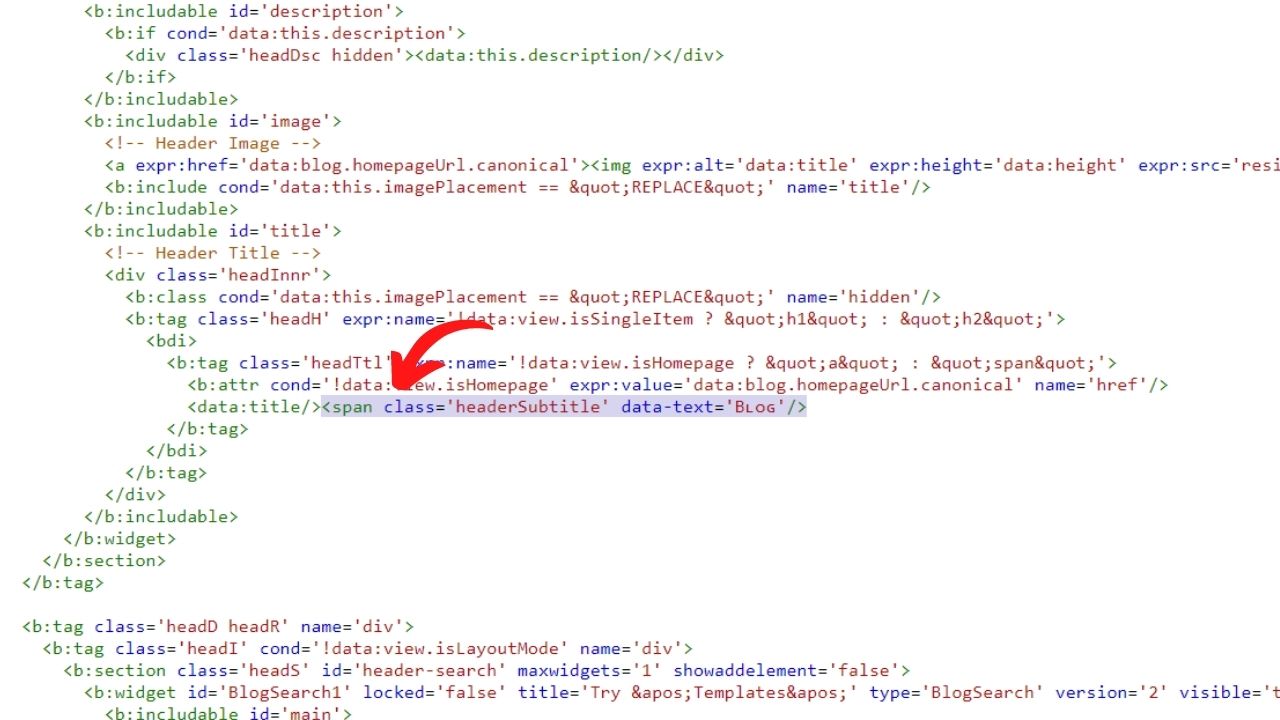
- এখন <data:title/> এর পাশে নিচে দেয়া কোডগুলো পেস্ট করে দিন নিচে দেখানো স্ক্রীনশট এর মত করেই।
<span class='headerSub' data-text='Blog'/>
এখানে আপনি Blog শব্দ টা আপনার ইচ্ছে মত পরিবর্তন করে নিবেন।তো,এই ছিলো ব্লগার ব্লগের নামের পাশে সাবটাইটেল যুক্ত করার উপায়।
পোস্ট/পেজে আলাদা সাবটাইটেল যুক্ত করার উপায়?
উপরে আমি যে কোডগুলো শেয়ার করেছি,সেগুলো দিয়ে আপনি ব্লগারে সাবটাইটেল যুক্ত করতে পারবেন।কিন্তু সেটা ব্লগের সব জায়গায় শো করবে।আপনি চাইলে পোস্ট/পেজে আলাদা সাবটাইটেল যুক্ত করতে পারবেন।এজন্য আপনাকে শুধু নিচে দেয়া কোডগুলো পোস্ট/পেজের HTML View এ গিয়ে প্রথমে পেস্ট করে দিতে হবে।
<style>
.Header .headerSub{max-width:none}
.Header .headerSub:before{content:"About"}
</style>
উপসংহার
আজকের পোস্ট কিভাবে ব্লগারে নামের পাশে সাবটাইটেল যুক্ত করা যায়।পোস্ট সংক্রান্ত কোনো সমস্যায় কমেন্ট করুন।অবশ্যই সমাধান দেয়ার চেষ্টা করবো।আজকের মত এতটুকুই।
প্রিমিয়াম ব্লগার টেমপ্লেট , ব্লগিং টিপস , ব্লগার উইজেট স্ক্রিপ্ট , এসইও টিপস পেতে ভিজিট করুন আমার Blogen ব্লগ।আল্লাহ হাফেজ।
The post ব্লগার ব্লগের নামের পাশে সাবটাইটেল যুক্ত করার উপায় | Subtitle for Blog title appeared first on Trickbd.com.




0 comments: