আপনি কি আপনার ওয়ার্ডপ্রেস সাইটে এক্সটার্নাল লিঙ্ক আইকন এড করতে চান?
আপনার এক্সটার্নাল ইউআরএল গুলোকে স্পষ্টভাবে মার্ক করে আপনার ওয়েবসাইটে আপনার ভিজিটরদের ধরে রাখতে পারবেন এবং এই এক্সটার্নাল লিঙ্ক আইকন ভিজিটরদের একটি ধারণা দেয় যে এই লিঙ্কটিতে ক্লিক করলে নতুন একটা উইন্ডো বা ট্যাবে লিঙ্ক ওপেন হবে।
এই আর্টিকেল আমি দেখাবো কিভাবে আপনার ওয়ার্ডপ্রেস সাইটে একটি এক্সটার্নাল লিঙ্ক আইকন এড করবেন।
কেনো ওয়ার্ডপ্রেস সাইটে এক্সটার্নাল লিঙ্ক আইকন এড করা প্রয়োজন?
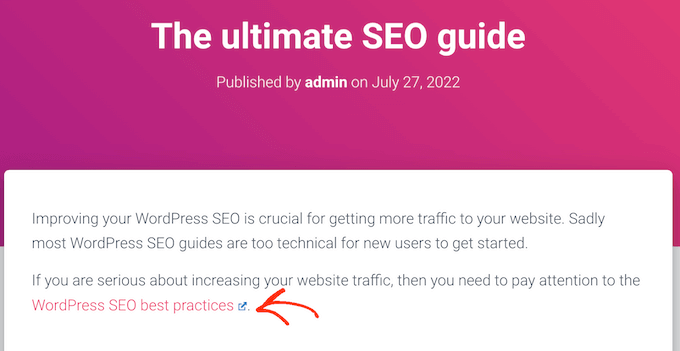
এক্সটার্নাল লিঙ্ক আইকন হচ্ছে একটি ছবি বা আইকন যা কি না একজন ভিজিটরকে বুঝায় যে সেই লিঙ্কটি অন্য কোনো ওয়েবসাইটে/লিঙ্কে নিয়ে যাবে।
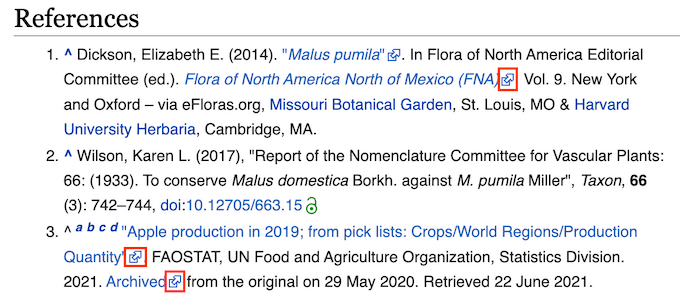
উদাহরণস্বরূপ, আপনি যদি উইকিপিডিয়ার যেকোনো আর্টিকেলে প্রবেশ করেন এবং নিচে স্ক্রোল করলে দেখতে পারবেন যে নিচের ছবির মতো বিভিন্ন সোর্স লিঙ্কের পাশে এমন এক্সটার্নাল লিঙ্ক আইকন এড করা থাকে।
আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে এক্সটার্নাল লিঙ্ক আইকন ব্যবহার করলে ভিজিটররা ইন্টার্নাল লিঙ্ক এবং এক্সটার্নাল লিংক এর মধ্যে পার্থক্য বুঝতে পারবে। অনেক সাইট এক্সটার্নাল লিঙ্ক আইকন ব্যবহারে এটা স্পষ্ট করতে যে লিঙ্কটি নতুন উইন্ডো বা নতুন ট্যাবে ওপেন হবে।
কিভাবে আপনার ওয়ার্ডপ্রেস সাইটে একটি এক্সটার্নাল লিঙ্ক আইকন এড করবেন
ওয়েবসাইটে সহজে এক্সটার্নাল লিঙ্ক আইকন ব্যবহার করার জন্য WP External Links প্লাগইনটি ব্যবহার করা উত্তম।
প্রথমেই, আপনাকে WP External Links প্লাগইনটি ইন্সটল এবং এক্টিভেট করতে হবে। যদি প্লাগইন ইন্সটল সম্পর্কিত সাহায্যের প্রয়োজন হলে, কিভাবে একটি প্লাগইন ইন্সটল করবেন এই আর্টিকেলটি পড়তে পারেন।
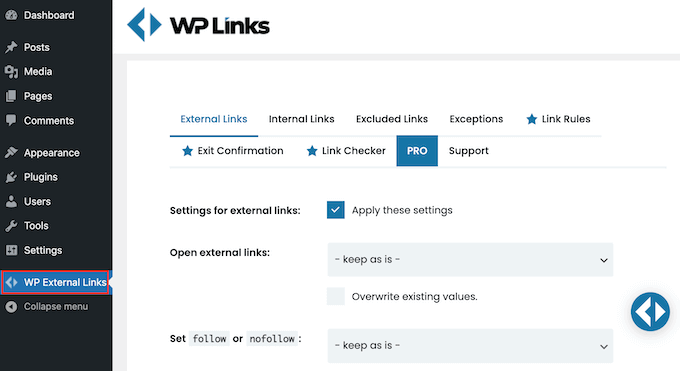
প্লাগইনটি এক্টিভ করা হয়ে গেলে ওয়ার্ডপ্রেস ড্যাশবোর্ডের বাম দিকে WP External Links লেখায় ক্লিক করুন।
একটি পপআপ চালু হতে পারে যা আপনাকে প্ল্যান আপগ্রেড করতে বলবে৷ এটি ক্লোজ করার জন্য পপআপের বাহিরে স্ক্রিণের যেকোনো জায়গায় ক্লিক করুন।
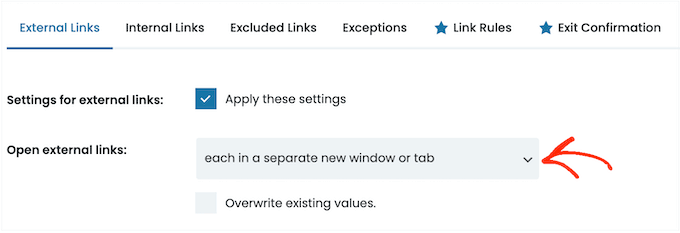
নতুন উইন্ডো বা ট্যাবে একটি এক্সটার্নাল লিঙ্ক ওপেন করার জন্য ‘Open external links‘ এর ড্রপডাউন এ ক্লিক করে ‘each in a separate new window or tab‘ সিলেক্ট করুন।
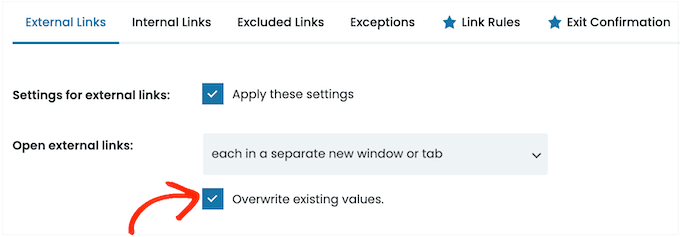
WP External Links প্লাগইনটি আপনার সম্পূর্ণ সাইটটি স্ক্র্যান করবে এবং পূর্বে এড করা সমস্ত এক্সটার্নাল লিঙ্ক গুলোর ইউআরএল পরিবর্তন করবে আইকন এড করার মাধ্যমে। তাই ‘Overwrite existing values’ অপশনে ঠিক চিহ্ন দিন।
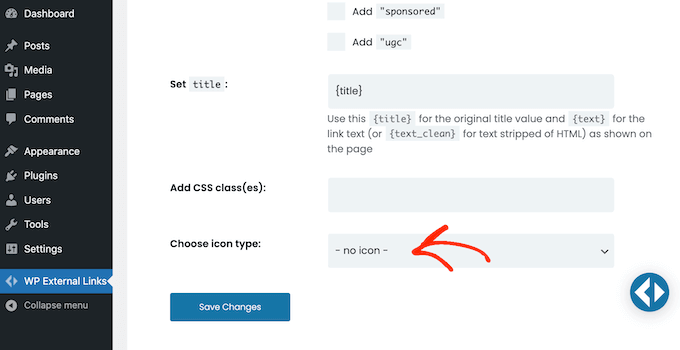
এখন আপনি সম্পূর্ণভাবে প্রস্তুত একটি এক্সটার্নাল লিঙ্কের জন্য আইকন সেট করার জন্য। তাই নিচে স্ক্রোল করুন এবং ‘Choose icon type‘ সেকশনে ক্লিক করুন।
এখন আপনি ‘no icon‘ লেখা ড্রপডাউন বাটনে ক্লিক করুন।
Read more: কিভাবে ওয়েবসাইটে Google Analytics সেটাপ করবেন
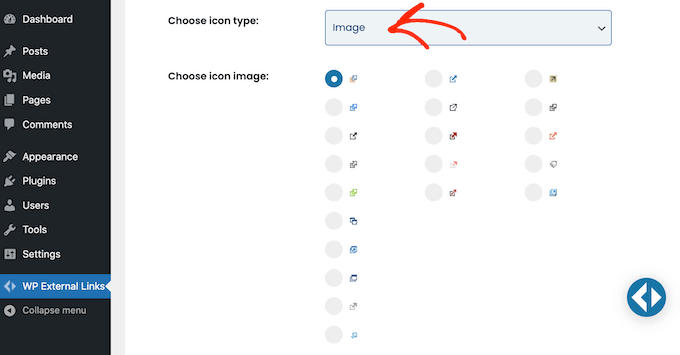
এখন ‘Image‘ অপশনে ক্লিক করুন।
আপনাকে আপনার পছন্দ মতো ইমেজটি সিলেক্ট করতে হবে যা কি না আপনার ওয়েবসাইটের আর্টিকেলে থাকা এক্সটার্নাল লিঙ্কের বাম দিকে শো করবে।
যদি ইমেজ সিলেক্ট করা সম্পন্ন হয় তাহলে সমস্ত সেটিংস গুলো সেইভ করার জন্য ‘Save changes‘ বাটনে ক্লিক করতে ভুলবেন না।
এখন এই প্লাগইনটি আপনার ওয়েবসাইটে থাকা / নতুন পাবলিশ হওয়া সকল এক্সটার্নাল লিঙ্কের ডান পাশে অটোমেটিকভাবে শো করবে এক্সটার্নাল লিঙ্ক আইকন।
আশা করি আমার আজকের এই আর্টিকেলটি আপনার কাছে ভালো লেগেছে। আমার এই আর্টিকেলটি যদি মনে করেন আপনার বন্ধুবান্ধবের প্রয়োজন তাহলে আর্টিকেলটির শুরুতে থাকা যেকোনো শেয়ার আইকনে ক্লিক করে আর্টিকেলটি শেয়ার করে দিতে ভুলবেন না।
The post কিভাবে আপনার ওয়ার্ডপ্রেস সাইটে একটি এক্সটার্নাল লিঙ্ক আইকন এড করবেন appeared first on Trickbd.com.








0 comments: