আসসালামু আলাইকুম । আশা করি সকলে ভালো আছেন । আমিও আলহামদুলিল্লাহ আপনাদের দোয়ায় অনেক ভালো আছি । যাই হোক আমি বেশি কথা বাড়াতে চাই না সরাসরি পোস্টের কথাতে চলে আসতে চায় ।
অনেকেই হয়তো পোস্টের টপিক দেখেই বুঝে ফেলেছেন যে আজ আমি কোন বিষয় নিয়ে লিখতে যাচ্ছি । আজ আমি আপনাদেরকে Wapkiz এ CSS ব্যাবহার করা শেখাতে যাচ্ছি । আশা করি সকলে আমার আজকের পোস্ট পড়বেন । ভালো লাগলে লাইক এবং কমেন্ট করবেন ।
আজ ওয়াপকিজে CSS শেখানোর ২য় পব । আগের দিনে CSS তৈরি করা শিখিয়েছিলাম । আজ এর কাজটা শিখিয়ে দেব । তাহলে অনেক কাজই তৈরি করতে পারবেন । তো চলুন শিখে নেওয়া যাক ।
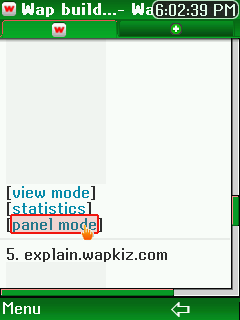
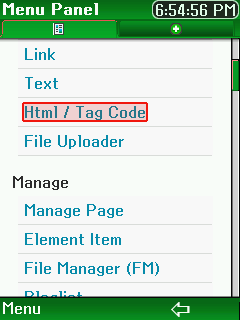
» প্রথমে Panel mod এ যান ও Html code অপশনে ক্লিক করুন ।


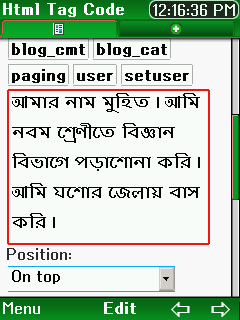
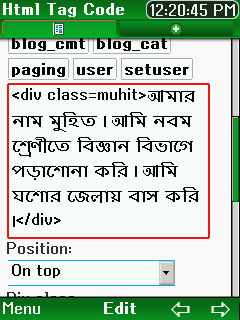
» এখন আপনি আপনার কোডটি অথবা টেক্সট বসিয়ে দিন । যেমন আমি দিয়েছি ।

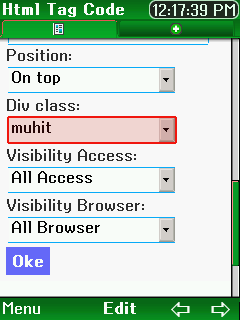
» তারপর Div class অপশনে আপনার দেওয়া classname দেখতে পারবেন । Classname টি সেলেক্ট করুন । যেহেতু আমি তৈরি করেছিলাম muhit দিয়ে । তাই আমি Muhit সেলেক্ট করেছি ।

» তারপর দেখুন CSS অনুযায়ী ব্যাকগ্রাউন্ড লাল ও ফন্ট সাদা হয়েছে ।

তাহলে দেখুন আমার ব্যাকগ্রাউন্ড ও ফন্টের জন্য কোন কোড বসাতে হয় নি । এভাবে অনেক Html এ একই CSS ব্যাবহার করতে পারবেন । এভাবে CSS তৈরি করুন ও Html এ ব্যাবহার করুন । প্রয়োজনে আপনি ডিজাইনের জন্য Div class দেখে CSS এডিট করতে পারেন । কোন সমস্যা হলে কমেন্ট করতে পারেন । পরবতীতে পবতে আর বিস্তারিত দেওয়া হবে । তখন ভালোভাবে বুঝতে পারবেন ।
আপনি চাইলে Div class সেলেক্ট করার পরিবতে কোডের আগে start tag( কোড start tag /div end tag ব্যাবহার করতে পারেন । এতেও CSS এর সুবিধা নিতে পারবেন ।

তো আজ এতটুকুই ছিল ।
The post ওয়াপকিজে CSS শিখুন (২য় পব) appeared first on Trickbd.com.
0 comments: